목차
블로그에 소스코드를 설명하는 포스팅을 하는데 소스코드가 길어서 복사를 할 수 있게 해야 하는데 블로그 내에서 복사 방지가 되어있으면 독자들이 복사를 못해서 이탈률이 늘어 날 수 있습니다. 소스코드 만 복사를 할 수 있게 하는 방법을 알려드리겠습니다.
소스 코드 넣는 사이트
소스 코드 복사를 할수 있게 하기 위해서는 사이트를 통해서 소스코드를 입력 후 따로 블로그에 올려 줘야 하는데 여러 사이트가 있지만 가장 심플하고 쉽게 사용할 수 있는 사이트를 알려 드리겠습니다.
소스 코드 사이트 링크 (color scripter)
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
개인적으로 사용을해보니 컬러스크립터 사이트가 가장 심플하고 복잡하지 않아서 마음에 드는 곳이었습니다.
사용법
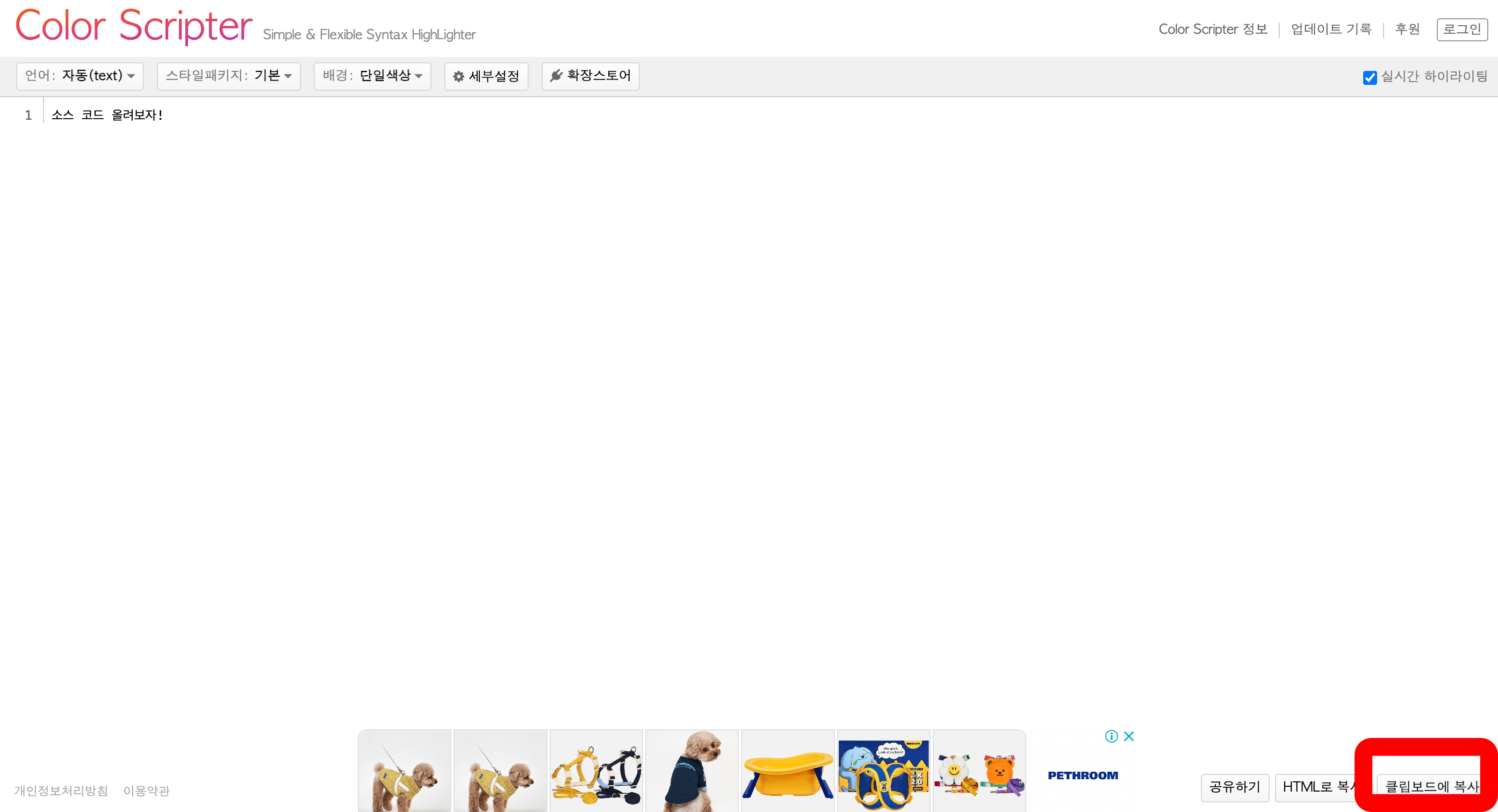
위 링크를 통해서 사이트에 들어가 줍니다.

사이트에 들어간후 알려주고자 하는 코드를 입력을 해줍니다.

소스코드 입력을 완료했다면, 우측 하단에 보이는 클립보드에 복사가 보입니다. 눌러 줍니다.

클립보드에 바로 복사를 하려고 하면 Adobe Flash사용 이 지원되지 않다고 나온다면 수동으로 코드를 복사를 해주면 됩니다.
복사 후 올리고자 하는 블로그의 포스팅에 기본모드가 아닌 HTML 모드에서 복사한 코드를 넣어주면 아래와 같이 됩니다.
적용된 모습
반응형
'블로그이야기' 카테고리의 다른 글
| 구글 블로그스팟 무료 스킨변경 할수 있는곳 추천 (0) | 2024.07.25 |
|---|---|
| 아이폰 에 구글 블로그스팟 홈화면에 추가하는법 (0) | 2024.07.15 |
| 티스토리 글자수 세기 확장 프로그램 설치법 (1) | 2024.03.19 |
| 티스토리블로그 구글검색을 노려야하는이유 (1) | 2021.11.04 |




댓글